本文共 7591 字,大约阅读时间需要 25 分钟。
如何解决在vue中替换图片、一个使用base64,而我们使用zepto之后,src找不到资源,因为已经打包了,难道强行写base64。
1. 引入文件时语法很重要!
import "FooterMenu" from '@components/Menu';
import FooterMenu from '@components/Menu';
即在页面组件中引入一个FooterMenu组件, 我们引入时应该引入的一个变量作为标签,而不能再FooterMenu上添加引号!! 在这里浪费了很多时间。
2. 在一个单页面组件中不需要style,但必须要script。
即在.vue文件中,我们可以没有style,但是必须要有script来利用 exports default 来导出模块,否则就会出错。
补充:
在这里,如果style的值为初始值 "", 即为空,那么我们及时使用这里的checked = "checked"也无法自动选中, 解决方法:如果我们希望在打开模态框之后的微信支付是默认的,那么我们就可以将 style 的初始值设置为 “微信支付”, 这样就没有什么问题了。
补充:

label的for对应于input的id,如果说不能正常使用,其实我们也可以直接将input写进label里去,这样会更加方便,不再需要使用 for 和 id 了。
3. 当我们在路由中配置了不同的router-link对应于不同的组件的时候,会发现npm run dev之后什么都没有,比如我的路由如下:export default new Router({ routes: [ { path: '/Mall', component: Mall }, { path: '/personal-center', component: personalCenter }, { path: '/order', component: AlipayHint }, { path: '/commodity', component: Commodity } ]}); 运行之后,是空白页,这是因为路由中并没有配置一进来是“/”的路由,所以什么都没有显示,这时 就需要重定向了。如下所示:
routes: [ { path: '/Mall', component: Mall }, { path: '/personal-center', component: personalCenter }, { path: '/order', component: AlipayHint }, { path: '/commodity', component: Commodity }, { path: "/", redirect: "/commodity" } ] 即我们需要重定向的时path中的值,而不是component中的值。 4. 在v-for下的列表中,如何向方法传递参数?
(1) 我们可以在一个list中绑定 v-for="item,index in items", 这样,我们就可以获取到相应的item和index(从0开始),另外,如果我们希望向list中的某个v-on:click = "handler" 传递参数,可以直接传递,比如: v-on:click="handler(index)", 这样就可以向methods下的handler传递参数了。
(2) 我们还可以传递$event直接给hanlder,然后通过e.currentTarget获取到这个元素。
5. 如何使用vuex、使用store中的数据、替换store中的数据?
vuex大家都不陌生,比如我在一个store的state中存储了items为一个空数组,然后在组件中循环数组中的每一个元素并展示出来,然后再通过axios获取到数据之后更新store,这样数组中就有元素了。
最开始我使用的思路如下所示:
const state = { totalPrice: 0, items: [], //.... 其他的state} 然后通过axois获取items,获取到之后更新:
.then(function (response) { if (response.data.code == 130) { items = response.data.data; console.log(items); store.commit('update', items); } 其中的update已经在mutation中定义了,因为我们知道vue中的state只能通过commit这一种方式来替换而不能通过其他方式,如下:
mutations: {
update (state, items) { state.items = items; } }data: function () { return { name: "CommodityKinds", items: this.$store.state.items } }, 说明:因为我已经将store注册到根组件下了,所以我们可以在组件中使用 this.$store.state来访问到state对象。
但是,这样是有问题的 --- 我们会发现,进入有items数据的页面后, 数据并没有被渲染出来,而是等到我们切换页面,再切换回来的时候才能渲染出来。
而问题就出现在了最后一步!
我们应该将store中的数据放在computed下而不是放在data下!!!!
具体解决方法如下:
import {mapState} from 'vuex' 然后: computed: mapState({ items: state => state.items }) 样,当store中的数据改变时, 就会直接改变了,更多例子可以看vuex官方文档,讲的很好。
总结: 一般而言,我们需要将store下的state放在computed中,将组件自身的state,不需要像vuex这样动态的、传递的放在 data 下即可。
7. 在jquery中,如果我们希望第一个元素最开始添加一个active类名,我们可以使用class绑定,其中是一个对象,对象中的属性是类的名称,值是布尔值,如果为true,则显示,否则不显示。
{ {item.name}}

这样,一进去就是这样的状态了。
8. 当需要axios请求时,如果我们在不同的组件中都需要请求,并且都有相同的请求头,特别是最近的项目我需要使用vue-cli的express代理Tomcat服务器进行测试开发时,就要添加/api才能正常访问,但是在每一个请求前添加这个是非常麻烦的,并且在 npm run build 时,又要把这些/api去掉,这是相当麻烦的,所以我们可以单独建立一个js文件,我命名为 request.js 文件,内容如下:
import axios from 'axios'axios.defaults.baseURL = "/api";axios.defaults.headers.common['BBG-Key'] = "ab9ef20253-49d4-b229-3cc2383480a6";export default axios
其中,/api是在开发过程需要代理服务器所必须的, 所以这里设置为baseURL,那么在实际请求中,就会自动添加/api, 并且在实际生产中,我们只要注释掉它就可以了。
而BBG-Key是为了安全使用的,所以为了避免每次在请求时都添加一个请求头,我们在这里直接设置为 common(公共) 的请求头。这样,在实际的每一个请求中就不需要都添加这个请求头了。
最后导出这个 axios,在其他的模块中引用。
import axios from '../assets/js/request' axios.get('/bbg/shop/get_classify', { params: { sid: 13729792 } }) .then(function (response) { if (response.data.code == 130) { items = response.data.data; //............ 这样,就会较之前省去很多的工作量。 good!
9. vue中在css下写的,即一般使用的时作为背景图的,在assets下的图片经过打包之后使用的时base64的编码方式,所以,如果在js中操作css,使用路径的方式是行不通的,我的方式是使用base64, 但是有更好的方法吗?如下所示:
handleDefault (id,e) { $(".default").html("设为默认").css({ 'color': 'black', 'background': 'url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACgAAAAoCAYAAACM/rhtAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAAEnQAABJ0Ad5mH3gAAAC+SURBVFhH7Y5BCgIxDEXHs7h15wV0XWjajeD9D6IVP8wfJlAITovwH2QTEt5bxFGY2W3kQNun1vqaOcjw8R5mDHL2eMczBjlbSinP7tGBsLu1nLFeacsHH2E9DHa3livWKwrswG4FRmC3AiOwW4ER2K3ACOxWYAR2KzACuxUYgd0KjMBuBUZgtwIjsFuBEdj9n4FmVvgI62GwO6V0wXoLH80c5OzxjmcMcny8h5GDjC6nnPN95HycX7X4JcvyBq2MUQCYxq1GAAAAAElFTkSuQmCC) no-repeat', 'background-size': '0.4rem' }); $(e.currentTarget).html("默认地址").css({ 'color': '#51B1B0', 'background': 'url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACgAAAAnCAYAAAB9qAq4AAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAAEnQAABJ0Ad5mH3gAAAG3SURBVFhH7Zc9S8NgFIXrFwiuiuDu4uoPcFFwEJsUhP6COjk7+hscO7h0a5Hc+6bOdnMRHMTByV1wEB0caxJPX0xzY9MkvSLmgQekOSfvoWlFaxUaHPV6C/vd7lqZHvj+Km6fj71OZ8U1PNTQYXrCsdlwjTmRbjRrz4bDeUxI55B5SypriRnpSCVN60wPmJKkacy6VNIWc5I45J1LBW0xJ4nLxFJB2+12ewmT4lQDM1oNTJXpBkeFv878xHX4KwMdY+5wTESDeVfKhaoPdAzf4wiLlBupOtAxdIvbj5iTct9VG+gQXePWFik3bqGBiE48qG7oClGLlJPMPbDJvIFohJQJDR6rQcQi5dLMPTD4sL8iaklkyPNwyTKemWSxzyDzC+IWe42I8ZIl1s1o8S8JeW+oWFyf+/jRInYzWHxgYPC431ETkTpZLWVgaN3wM6oxpOw0ljYwcuw/MjEzpeUO/PLD9elYeD2XsxhYqn93oMNMUkHbncFgEZPiNAy1pIK2mJOkFby1UkFbzJGRCrrSBabIBM9/WS7qiBk/0+hfbkrlWYvjsxP8Xfco3ah0iU5xZMV/o1b7BPkQ+pZZ2s/xAAAAAElFTkSuQmCC) no-repeat', 'background-size': '0.4rem' }); 10. class绑定的是一个对象,一般情况下,这个对象直接定义在html中是比较好处理的,如下: { { (item.id == defaultAddress.id) ? "默认地址" : "设为默认" }} 注意: class中的class名称不能用引号括起来。 11. 在menu中,每当点击一个选项时,替换其背景图片,如何做到实时的变化。
最开始,我的实现思路是: 先通过import的方式引入,然后在 v-for 中引用data下的每一个项目的src, 然后当点击选项的时候, 用switch函数来根据点击的index来进行替换图片,但是这样的替换存在一个问题: 每当点击之后,第一次并没变化,而是再点击一次,才会发生改变。
原因: 在vue中,data下的值和DOM中不是实时更新的,所以一般实时更新就要使用store。 即在store中import 图片资源,然后在改变的时候通过mutations进行改变。 这样的变化就是实时的了。
问题: 虽然使用 mutations 可以实时改变,但问题是,我们完全是没有必要的,因为这个改变只需要在一个组件中,使用store未免太小题大做了。
注意:这里使用的是vue的data,并且需要改变的时引入的文件(需要打包的),对于下面这样只需要修改颜色的不需要使用这样的方式, 只需要使用 zepto 来改变css即可,这样一定是实时的。
12. 使用actions时,需要commit Mutations,但是actions 不支持多参数传递,也就是说第一个参数是Mutation,第二个参数是我们需要传递的值,如果传入多个,那么第三个及以后将自动忽略,为了解决这个问题,我们可以将多个值封装到一个对象,然后传递这个对象就可以了,这就类似于Payload啊啊啊。
if (response.data.code == 626) { for (let i = 0; i < response.data.data.length; i++) { console.log(response.data.data[i], index); var obj = { index: index, item: response.data.data[i] }; commit(UPDATE_ALL_CONTENT, obj); } index++; resolve(); } OK! 这就是payload。 哈哈哈哈 理解就好。 13. 在vue中,我们传入的事件一定是$event,但是获取时, e.currentTarget 和 e.target 获取的不一样的,区别在于 前者是当前的元素,即冒泡的最后一个绑定事件的元素,而后者是 最原始的元素。
关键: 后者可以实现事件代理。
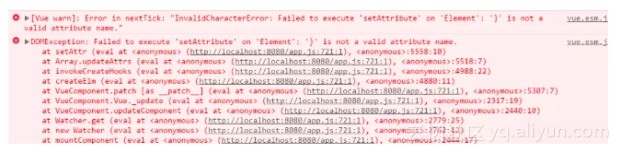
14. 有时候啊, 一个很小的错误都会导致全局的失败! 比如,不知道为什么就报下面这种错误!

然后内容就显示不出来,但是通过network可以获知数据都请求到了,所以遇到这种问题我的解决方法还是寻找于此有关的代码,然后逐个注释代码,如果注释之后不再出错,就说明问题出在了这里,通过寻找,问题在这:
即之前添加属性时, } 没有去掉。
虽然有问题了,但是解决问题的方法和思路正确就好。
15. 为什么document.body.scrollTop = 0 不生效,而 document.querySelector("body").scrollTop = 0; 是可以的呢?

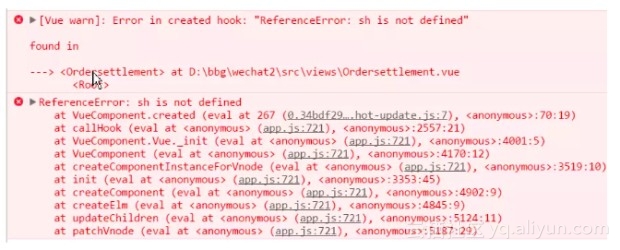
即 Error in created hook!
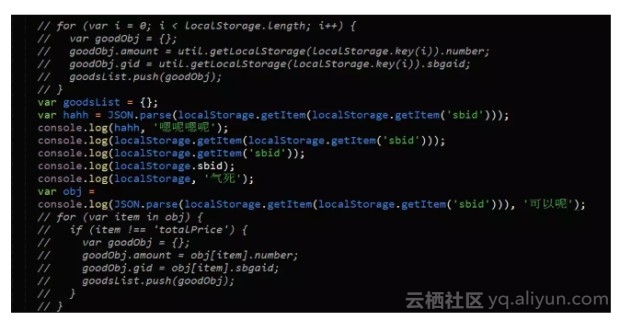
17. localStorage无法输出

为什么只有localStorage可以输出,而其他的不能呢? 就是访问不到属性!
原文发布时间为:2018年06月29日
本文来源: 如需转载请联系原作者